Opus

A new website for a global automotive technology brand
Opus are a global business providing automotive testing technology to consumers, business and governments around the world. Their mission is make the world a cleaner, safer place, through emissions testing, advanced diagnostics and vehicle inspections.
As a business grown through acquisitions and mergers - and as a consumer facing brand in some regions and B2B brand in others - Opus’ online presence was a mess. Several different websites were in place for different business practices, branded differently, each with conflicting or inconsistent messaging and no cohesive design approach across the set. The limited brand identity was being poorly applied across all sites, creating both an unprofessional overall feel, and multiple usability and accessibility issues. The solution was a from-the-ground-up, brand new global website, amalgamating all aspects of the separate websites into one.
Project tasks
UX and wireframe design
Visual design direction
UI design implementation
Digital brand guidelines
The new site could not, of course, simply lift all the content from the other sites, so a thorough UX and information architecture process was undertaken. This started with requirements gathering before moving into mapping user journeys and content. The outcomes of this were converted into low-fidelity wireframe prototypes that I tested through workshops with the internal Opus team.

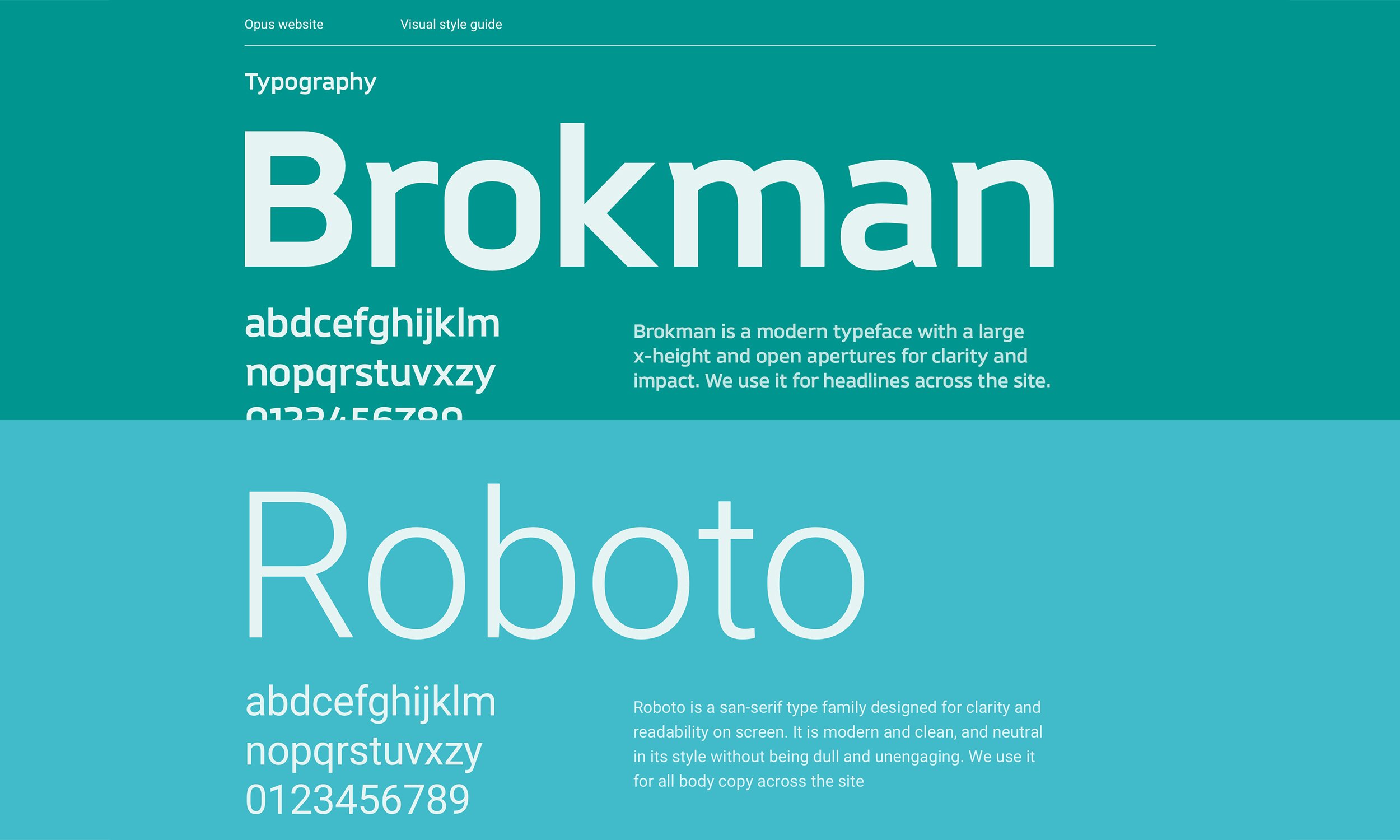
Alongside the UX process, I led the development of the visual design direction of the site. Opus had limited brand guidelines in place, so an evolution of these was needed to help bring both visual impact, and better functionality to the site. I built out a new, more vibrant and expansive colour palette, refined the typographic approach, with clearer guidance on usage and hierarchy, and helped build out a more engaging imagery set for use across the site and other media.
I then led the process of designing all the key page types, component types, and design styles, building out a comprehensive design system along the way. The final set of designs, components and documentation of the design system was then walked through with the development team.



20+ page templates
Including homepage, section landing pages, section content pages, news pages and data pages
80+ components designed
Including headers, title blocks, navigation, buttons, banners, forms, promo cards and listings